20 Formularios CSS fascinantes para inspirar tu creatividad y estilo

Los formularios son una parte esencial de la interacción entre un sitio web y sus usuarios. Para garantizar una experiencia de usuario fluida y atractiva, es fundamental prestar atención al diseño de los formularios y a la implementación de los estilos CSS adecuados. En este artículo, os explicaré los conceptos básicos de los formularios CSS y te enseñaré más de 20 ejemplos de formularios que pueden inspirarte a mejorar el aspecto y la funcionalidad de los que ya tengas creados.
¿Te animas? ¡Vamos a ello!
Cómo crear Formularios CSS Eficientes y Prácticos
Antes de comenzar te daré una serie de consejos a la hora de crear tu formularios en CSS que te ayudarán en la creación y optimización de los mismos:
- Estructura clara y organizada: Asegúrate de que la estructura de tu formulario sea lógica y fácil de seguir. Organiza los campos de entrada en grupos relacionados, y utiliza etiquetas apropiadas para cada campo.
- Etiquetas de campo descriptivas: Las etiquetas deben ser claras y concisas, e indicar claramente el propósito de cada campo de entrada.
- Estilos de diseño atractivos: Utiliza estilos y colores atractivos en todo el formulario para mantener una apariencia uniforme.
- Diseño responsivo: Asegúrate de que tu formulario se vea bien y funcione correctamente en diferentes dispositivos y resoluciones de pantalla.
- Validación de entrada en tiempo real: Implementa la validación de entrada en el lado del cliente para proporcionar retroalimentación inmediata a los usuarios cuando ingresen datos incorrectos o incompletos. Por ejemplo, una dirección de correo electrónico válida.
- Accesibilidad: Asegúrate de que tu formulario sea accesible para todos los usuarios, incluidos aquellos con discapacidades.
- Efectos de transición y animación: Si decides agregar efectos visuales, asegúrate de que sean sutiles y no distraigan la atención de la tarea principal de completar el formulario.
- Botones de acción claramente identificables: Los botones de acción, como "Enviar" o "Cancelar", deben ser fácilmente identificables y distinguibles de otros elementos del formulario.
- Mensajes de error y éxito claros: Cuando un usuario completa el formulario, proporciona mensajes claros y útiles que indiquen si la acción fue exitosa o si hubo algún problema.
- Pruebas exhaustivas: Realiza pruebas en diferentes navegadores y dispositivos para asegurarte de que tu formulario CSS funcione correctamente y se vea bien en todas las situaciones posibles.
Ejemplos de formularios CSS
Una vez que ya sabes los aspectos técnicos a la hora de crear tu formulario en una página web vamos a ver unos ejemplos que te sirvan de inspiración:
Formularios CSS de Inicio de Sesión y Registro
Este tipo de formulario es el típico que te encuentras cuando accedes a una web que necesita un registro previo.
1. Formulario Animado de Login
Este formulario de login interactivo viene con varios efectos hover para los diferentes elementos del formulario. Puedes añadir imágenes, logos de empresa, etc.
2. Formulario animado de Acceso a Boletín de Noticias CSS
3. Formularios CSS de Inicio de Sesión y Registro
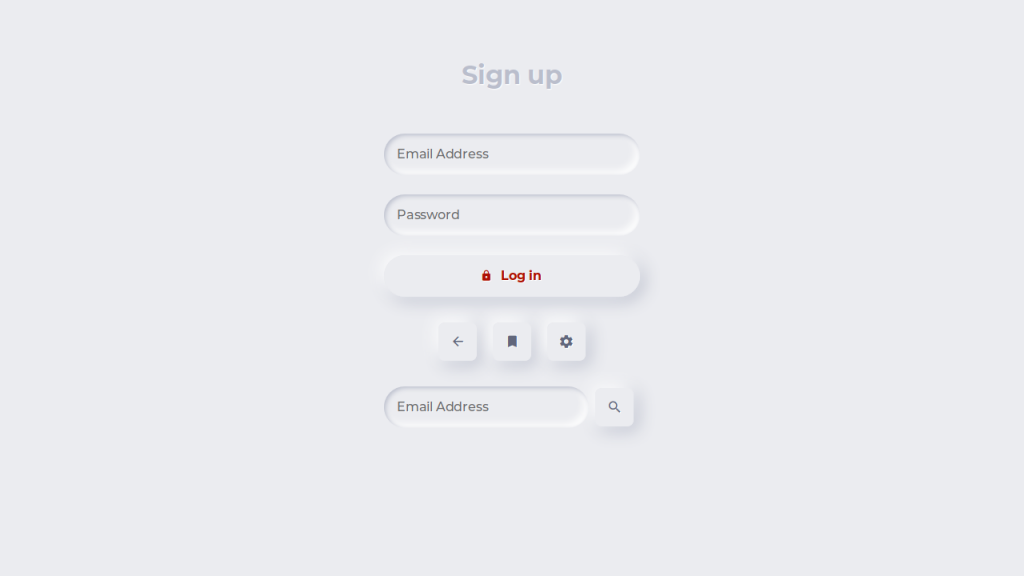
4. Formulario de inicio de sesión con marcador de posición flotante y botón de luz
Este formulario CSS incluye varios efectos de animación cada vez que activas algún campo del formulario o cuando pasas el ratón por encima de los botones.
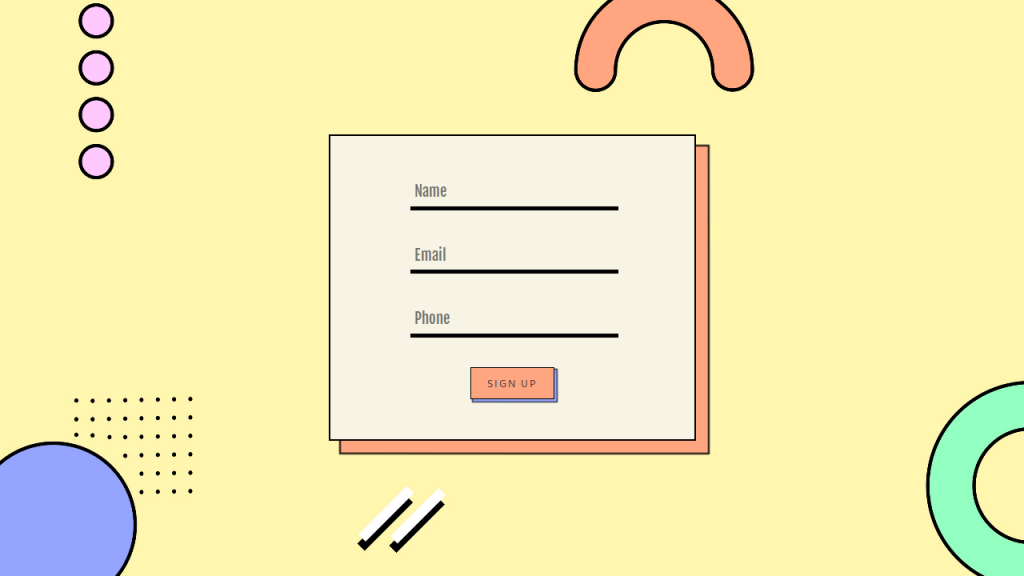
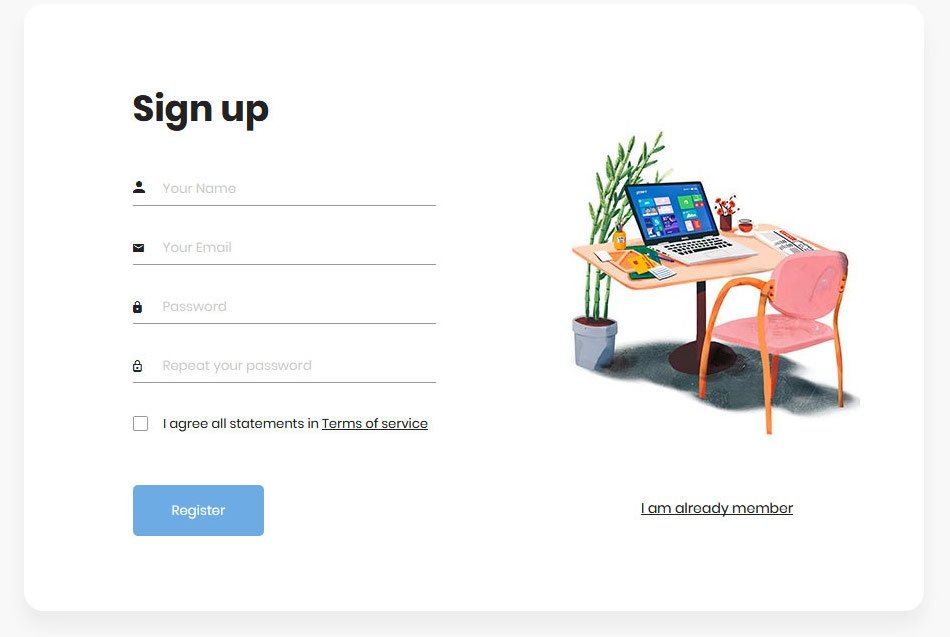
5. Formulario de Registro Abstracto
Este formulario de Registro está pensado para aquellas web con contenido abstracto.

6. Formularios CSS de Registro en Página Web

7. Formulario Minimalista RedHat
Un formulario CSS al más puro estilo de la conocida distribución de Linux Red Hat. Sin duda su diseño minimalista te encantará.
8. Formulario Flexbox Responsivo
9. Formulario Animado de Inicio de sesión en CSS
Este formulario de inicio de sesión animado está construido solo con HTML y CSS. Sin SVG ni JavaScript. El personaje sonríe cuando el formulario de inicio de sesión es correcto.
10. Formulario de inicio de sesión de material transparente
11. Formulario paso a paso
Un formulario paso a paso para registro hecho en HTML, CSS y JavaScript. Consta de cuatro pasos para cada uno de los puntos situados en el lateral izquierdo. Cuenta con unas animaciones bien acabadas y que puedes adaptar a tus proyectos.

Formularios CSS Suscripción
Turno para los formularios dedicados a la suscripción:
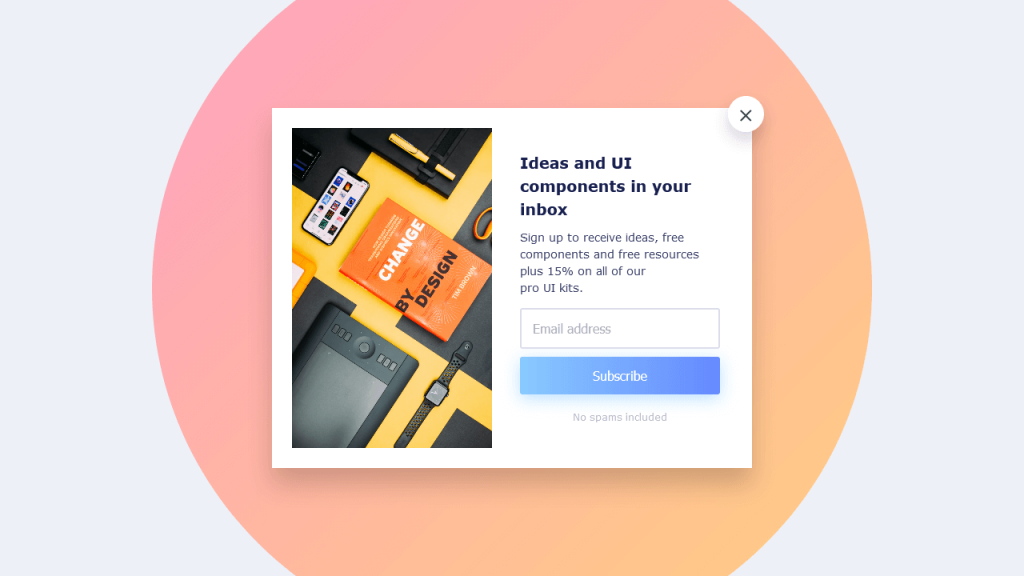
1. Formulario animado para Suscripciones
2. Formulario CSS para Suscribirte

Formularios CSS de para las búsquedas
A continuación os dejo una serie de formularios utilizados en las búsquedas:
1. Caja Animada de Búsqueda
Un formulario de búsqueda sencillo que le gusta jugar con las distintas posiciones y las animaciones. Al pulsar sobre el botón de búsqueda, aparece el cajón completo para teclear las palabras.

2. Barra de búsqueda animada en CSS

3. Formulario CSS para realizar búsquedas animado

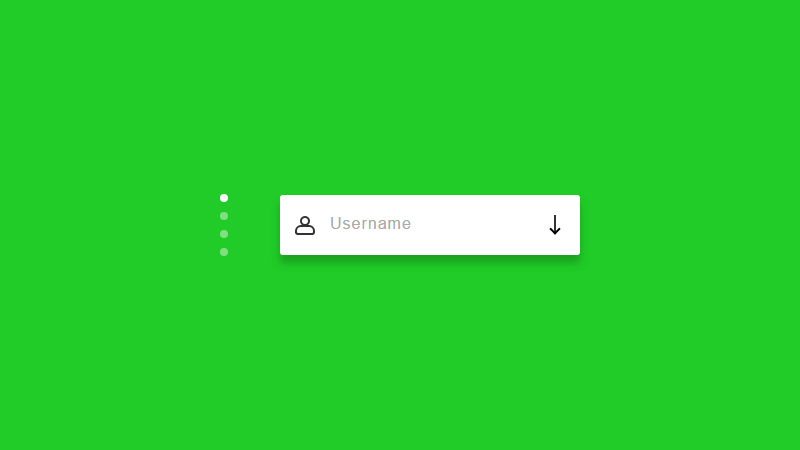
4. Barra de búsqueda
Esta barra de búsqueda en CSS te encantará. Al colocarte sobre el texto la lupa se extiende para que puedas escribir el término por el cual deseas realizar una búsqueda.

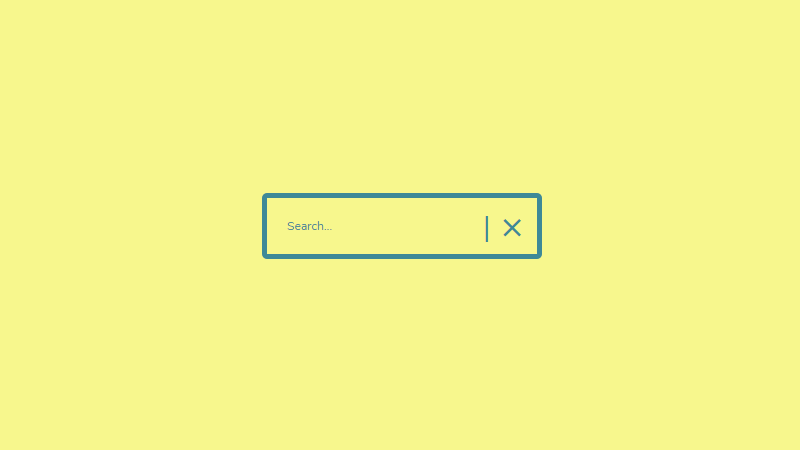
5. Caja de búsqueda a pantalla completa animada en CSS

Formularios CSS de para Tarjetas de Crédito
¿Necesitas agregar un formulario para Tarjetas de Crédito? No busques más, aquí te dejo unos diseños muy buenos para agregar a tus páginas:
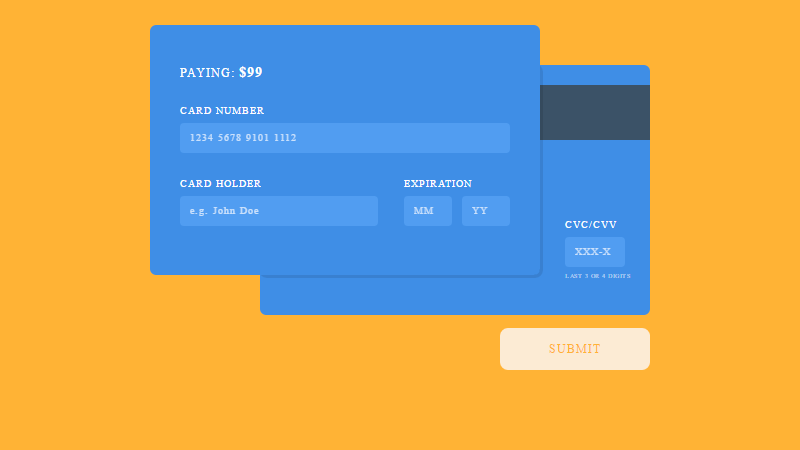
1. Formulario plano de pago con tarjeta de crédito

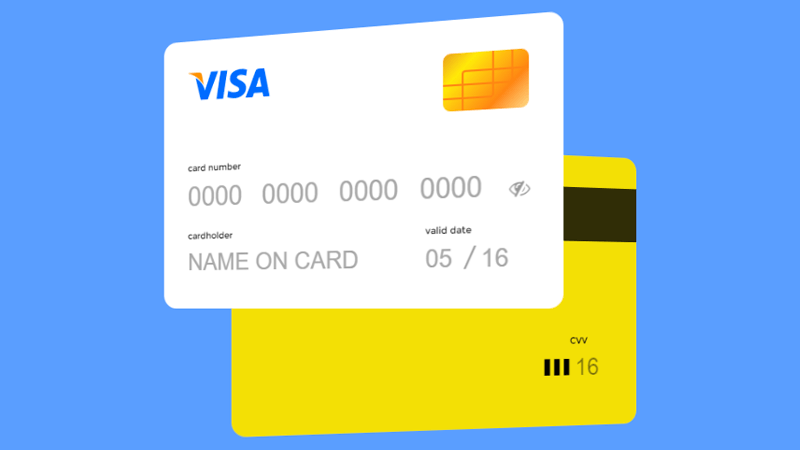
2. Formulario CSS Animado - Pago con tarjeta de crédito

Formularios CSS de contacto
Por último, os dejo unos formularios de contacto que te servirán para que tus clientes o usuarios se pongan en contacto contigo:
1. Elegante formulario CSS
Este elegante formulario responsivo CSS se ha diseñado con un estilo minimalista, con mucho espacio en blanco para que sea sencillo interactuar con los diferentes elementos del mismo. Incluye de login y registro.

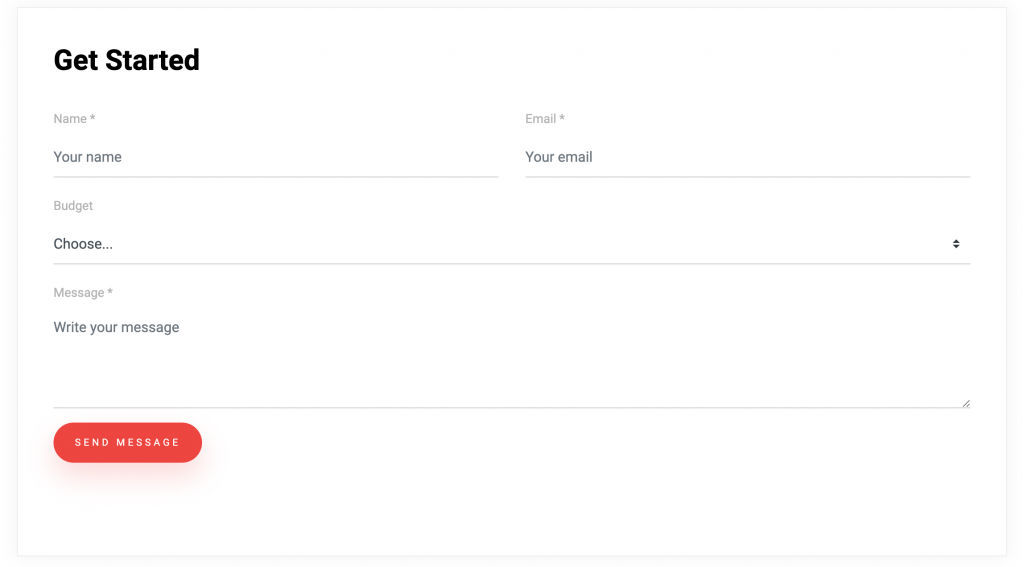
2. Formulario de Contacto CSS (Drop Down)
Este formulario de contacto incluye campos drop-down. Ideal para empresas con varios departamentos hacia los que el usuario puede dirigirse desde el formulario.

Conclusión
Los formularios CSS son una herramienta esencial e imprescindible para cualquier diseñador o desarrollador web que busque optimizar la experiencia de usuario en sus proyectos.
En este artículo te he mostrado más 20 ejemplos para que te sirvan de inspiración, y que no solo mejoran la apariencia de tu página web, sino que también aumentan la accesibilidad y funcionalidad de las mismas, permitiendo una interacción más fluida y atractiva.
Así que, tanto si eres un experto en la materia como si estás dando tus primeros pasos en el mundo del diseño web, no dudes en sumergirte en el universo de los formularios CSS y descubrir todas las posibilidades que ofrecen.
Si no dominas CSS te recomiendo que eches un vistazo al artículo dedicado a los selectores en CSS, así como el apartado de las animaciones en CSS, que te ayudarán a entender un poco mejor el código de los ejemplos.
¡Adelante, desata tu creatividad y crea experiencias de usuario inolvidables con el poder de los formularios CSS!

Deja una respuesta