Cómo mostrar migas de pan en WordPress

¿Te has preguntado alguna vez como mostrar los enlaces de navegación de migas de pan en WordPress pero no sabes como hacerlo? ¿Conoces las ventajas de utilizar los Breadcrumbs?
Si tienes estas dudas no desesperes porque hoy por fin vas a aprender a realizarlo fácilmente y sin ningún tipo de problemas.
¿Qué son las migas de pan en WordPress o Breadcrumbs?
La miga de pan o breadcrumb podríamos definirlo como una eficiente herramienta de navegación jerarquizada que se muestra generalmente en la parte superior de una página, y que nos indica en que lugar de ella nos encontramos.

Ventajas de utilizar las migas de pan en WordPress.
Sin duda los beneficios de utilizar las migas de pan son múltiples:
Por un lado el usuario que navega por una determinada web, sabe en todo momento en que parte de ella se encuentra, tal y como os indicaba anteriormente, además de permitirle navegar por las diferentes categorías de la misma.
Por otro lado ayuda a los motores de búsqueda, como Google, a entender la jerarquía de los enlaces en una página web, lo cual supone un gran beneficio de cara al SEO.
Cómo mostrar migas de pan en WordPress utilizando el plugin Yoast SEO
Una vez que ya sabemos qué son y qué beneficio aportan las migas de pan es hora de ponernos manos a la obra para implementarlas en nuestro sitio web mediante el plugin Yoast SEO.
Activar las Migas de Pan en Yoast SEO
Lo primero que debes de hacer es activar las migas de pan en el plugin de Yoast. Para ello dirígete al panel lateral izquierdo de WordPress.
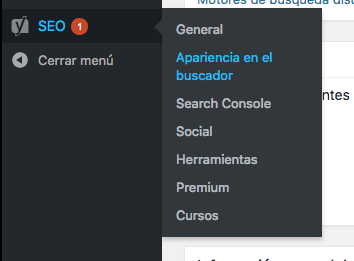
Pincha en "SEO" y luego en "Apariencia en el buscador"

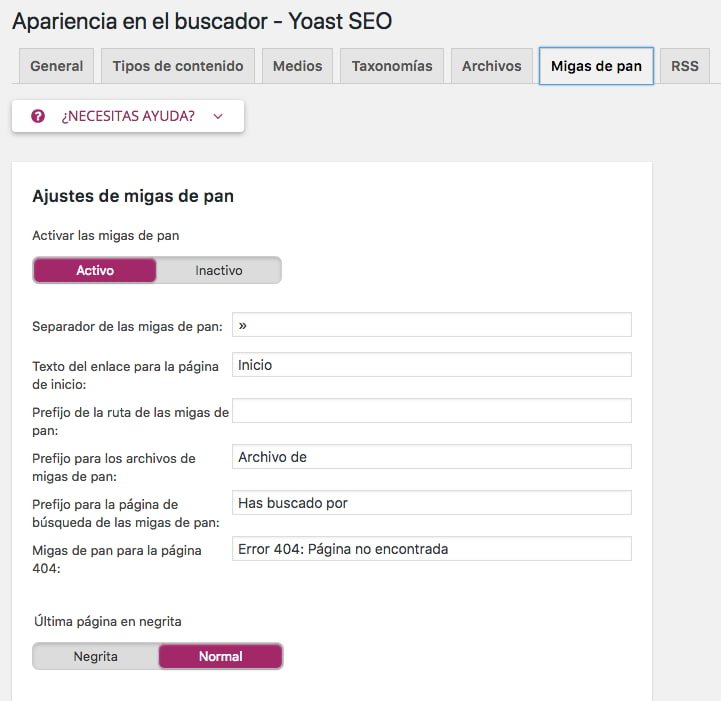
Seguidamente selecciona la opción "Migas de Pan" y en los ajustes de migas de pan pincha en "Activo". Tal y como veis en la imagen inferior.

Aquí puedes cambiar los ajustes que trae por defecto el plugin. Eso ya lo dejo a tu elección.
Agregar el fragmento de código a tu tema de WordPress
Ahora debes de insertar una pequeña línea de código en la página header.php de tu tema de WordPress para que se muestren la migas de pan en tu web.
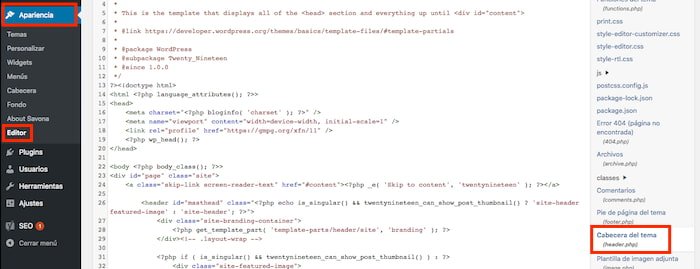
Para ello dirígete al panel lateral de WordPress y selecciona "Apariencia" - "Editor".

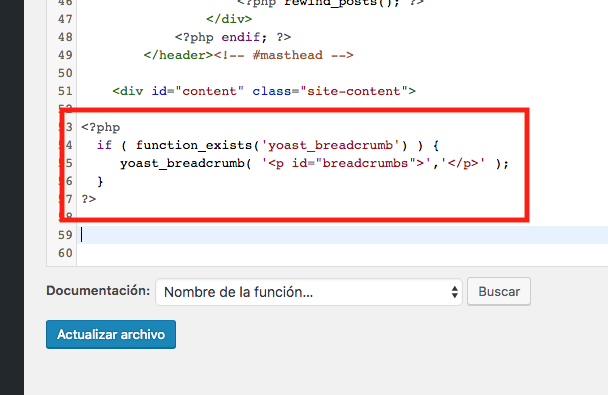
Ve al final de todo el código y agregas la siguiente línea:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>

Esto mostrará las migas de pan directamente debajo del encabezado de todas las páginas.
Agregando CSS para dar estilo
Vamos a agregar un poco de CSS para ajustar las migas de pan en WordPress a nuestro tema.
Para ello pulsa en "Apariencia" y luego "Personalizar. Ahora debes de seleccionar "CSS Adicional" y teclear la siguiente línea de estilos CSS:
#breadcrumbs {
margin: 0 calc(10% + 60px);
}
Conclusión Final
Las migas de pan son uno de los elementos a tener en cuenta si quieres tener una buena arquitectura web, por tanto es más que recomendable insertarlas en tu plantilla a través del método que os he enseñado.
¿Os ha resultado de utilidad este artículo? ¿Queréis aprender nuevas cosas? Déjame tu comentario para ayudarte a mejorar. ¡Gracias!
Contenido Relacionado
Deja una respuesta

gracias de verdad me ayudo mucho. saludos desde RD!