
¡Bienvenido! a un nuevo tutorial donde os voy a enseñar a poner el chat de Whatsapp en WordPress mediante la instalación un sencillo plugin que colocará un botón de chat de Whatsapp en tu página web.
Whatsapp es uno de los principales sistemas de mensajería que existen hoy en día, por lo que tener un chat gratis en tu página es una de las mejores opciones para estar en contacto con tus usuarios.
El «problema» es que a pesar de ser utilizado por millones de usuarios la gran mayoría de plugins para WordPress no incluyen la app de mensajería de WhatsApp entre sus opciones para compartir o chatear.
Por suerte, hoy os traigo la solución definitiva para integrar Whatsapp en WordPress que te servirá como canal de comunicación de tu web para dar soporte a tus clientes, informar de un determinado producto o servicio, o sencillamente para que los usuario puedan contactar contigo.
Ya no me enrollo más y vamos a aprender a agregar WhatsApp en WordPress.
2 Plugins para poner el chat de WhatsApp en WordPress
Aunque existen muchas alternativas para incluir Whatsapp en WordPress y poder crear tu canal de chat voy a hacer referencia a tres plugins que funcionan muy bien:
1. Whatsapp me
¿Cómo poner el botón de Whatsapp en WordPress? ¡Fácil! Con WhatsApp me conseguirás que los visitantes de tu página web contacten contigo a través de WhatsApp con un solo clic.
Este plugin creado por desarrolladores españoles es muy sencillo de configurar y personalizar que cuenta con multitud de opciones para insertar el botón de Whatsapp en WordPress.
Lo mejor de todo es que este plugin para crear un chat de Whatsapp en WordPress es gratuito. ¿Puedes pedir algo más?
1.2 Características de Whatsapp me
Entre las ventajas de este plugin para chatear a través de Whatsapp en WordPress están las siguientes:
- Está en Español.
- Cuenta con las opciones justas y necesarias para agregar un chat de Whatsapp en WordPress.
- Fácil de configurar.
- Puedes agregar el botón de chat únicamente para los dispositivos móviles y quitarlo para las versiones de escritorio.
1.2 Cómo configurar el chat de Whatsapp me en WordPress
Una vez que habéis visto lo fácil que es tener un botón de chat de Whatsapp en tu página web os voy a enseñar como configurarlo correctamente:
Lo primero que deberemos de hacer una vez instalado el plugin es irnos a Ajustes – Whatsapp me para que nos aparezcan las opciones de configuración.

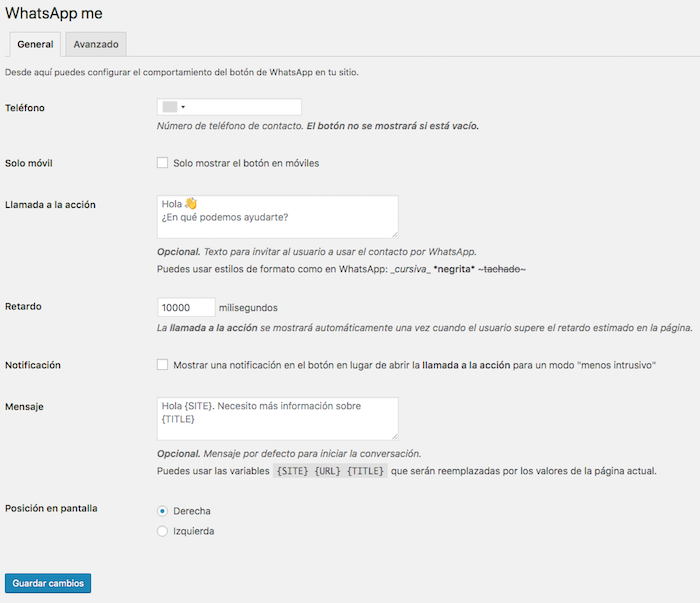
Se te abrirá un panel como el que ves en la parte superior y configuraremos el plugin de chat de Whatsapp con las siguiente opciones:
- Teléfono: Indicaremos mediante la bandera el prefijo de nuestro país y seguidamente nuestro número de teléfono.
- Solo móvil: Esta opción la activaremos si únicamente queremos que aparezca en botón en la versión móvil de tu web.
- Llamada a la acción: Aquí podremos poner un texto como por ejemplo «Necesitas Ayuda» para que los usuarios de tu página sepan que pueden escribirte.
- Retardo: Aquí especificarás el tiempo que quieres que tarde en mostrar la llamada a la acción que hemos configurado anteriormente.
- Mensaje: Escribe un mensaje dentro de la caja de texto que aparecerá cuando el usuario haga clic en el botón de chat.
- Posición: Puedes elegir la posición del botón a derecha o izquierda, según creas conveniente.
En la pestaña de Avanzados podrás configurar las páginas en las que quieras que aparezca el botón de Whatsapp en tu sitio web.
Si quieres conocer más trucos sobre el plugin gratuito para crear un chat de Whatsapp en tu página de WordPress puedes visitar el siguiene enlace: wame.chat.
2. Click to Chat for WhatsApp
La segunda opción que os traigo se llama Click to Chat for Whatsapp y se presenta como una alternativa a Whatsapp me.
A diferencia de éste último cuenta con más opciones que te permiten personalizar tu chat de Whatsapp para WordPress.
2.1 Características de Click to Chat for WhatsApp Chat
Aquí os voy a dejar algunas de la principales características de este plugin de chat para WordPress:
- Solo está en versión inglesa (Aunque es fácil de entender)
- Cuenta con más opciones de configuración y personalización que Whatsapp me.
- Te permite agregar un grupo de Whatsapp en tu chat de WordPress.
- Tiene la opción de personalizar el botón de chat.
- Puedes quitar el botón de chat en determinadas páginas mediante el uso de IDs.
- Incluye shortcode para integrar el botón en una barra lateral o en cualquier otra parte.
2.1 Cómo configurar el chat de Whatsapp me en WordPress
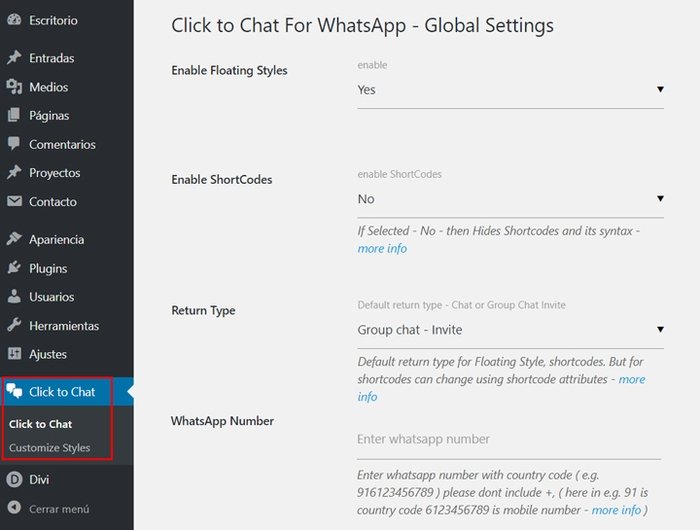
Una vez has instalado el plugin de chat de Whatsapp en tu página de WordPress debes irte al menú lateral y seleccionar click to chat.

En el panel principal encontrarás las siguientes opciones para configurar el chat de whatsapp en Worpdress y que debes de configurar tal y como te explico a continuación:
- Enable Floating Styles: Aquí marcarás «YES» si quieres un botón flotante en pantalla o «NO» en caso contrario.
- Enable ShortCodes: Para Activar o desactivar los botones incrustados por shortcodes del plugin.
- Return Type: Te permite elegir entre un botón de chat o una invitación de grupo de Whasapp en tu página.
- WhatsApp Number: Aquí debes de poner tú número de teléfono móvil en el que tengas Whatsapp si elegistes chat en la opción «Return Type». No olvides poner el código de tu país sin el signo +. En el caso de España sería 34 seguido del número.
- Initial Message: Aquí tienes que escribir un mensaje o saludo predefinido y que aparecerá en el chat de WordPress
- Group Id: Esta opción es para los grupos de Whatsapp. Si has elegistes invitación a un grupo de chat en Return Type, tienes que introducir aquí el ID del grupo de WhatsApp. Para obtener la ID del grupo entra en tu grupo y luego pulsa en Información del grupo > Invitar al grupo mediante un enlace > el código alfanumérico del final de la URL.
- Style for Desktops: Aquí puedes elegir el estilo del botón para la versión de escritorio del botón de chat de WordPress.
- Style for Mobile Devices: Igual que el anterior pero para la versión móvil.
- Posición place: Para seleccionar donde quieres que aparezca el botón
- Text to display: Texto del botón (únicamente si deseas que aparezca).
- Hide Based on post type: Esta opción te permite ocultar los sitios donde quieres que no se muestre el botón.
- Posts, Pages Id’s to Hide: Si quieres ocultar el botón en páginas o post por ID.
- Category to Hide: Para ocultar categorías por ID.
- Shortcode name: Para evitar incompatibilidades puedes cambiar el nombre del Shortcode..
- App First: Con esta opción el plugin detecta automáticamente si el usuario está conectado desde un móvil o un pc, y puede mostrar el botón de diferente manera. Marca esta opción si tienes problemas con la caché de tu página.
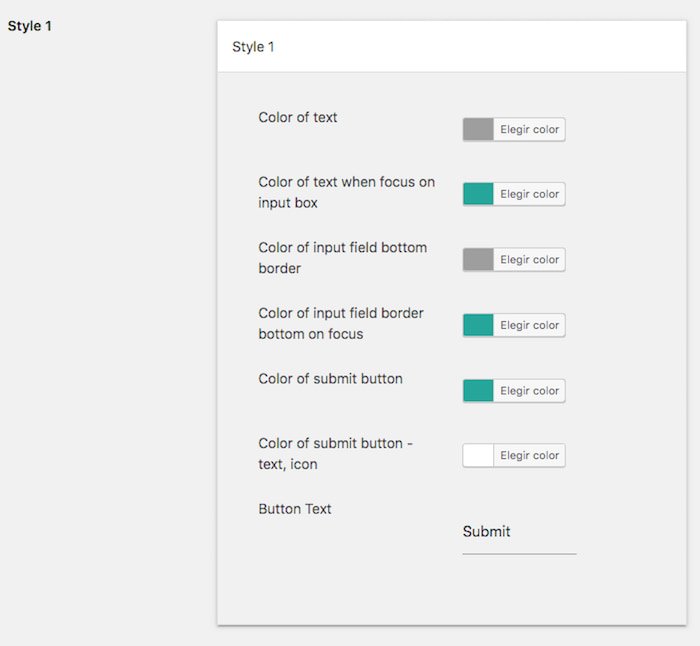
Para finalizar, en la pestaña Customize Styles puedes modificar el aspecto de los estilos del botón.
Para ello pulsa en un estilo «Style 1» y configúralo a tu gusto.

3.- WhatsApp Chat WP
Whatsapp Chat WP es unos de los plugins más sencillos y efectivos para añadir un botón de Whatsapp en WordPress para iniciar un chat.
Sencillo en el aspecto de que no tiene tantas opciones como Click to Chat for Whatsapp, pero cuenta con la opción de configurar mensajes predefinidos para enviar, y detectar desde donde se conecta el usuario, es decir, desde el móvil o escritorio.
Conclusión
Ya no tienes excusa para agregar un botón de chat de Whatsapp sencillo en tu página web, y sobre todo si tienes una tienda online en la cual necesites estar en contacto con tus clientes.
¿Te ha sido de utilidad este tutorial? ¿Usas otro tipo de plugin para implementar un chat en WordPress?
¡Déjalo en los comentarios!
