Formulario de Validación de Tarjetas de Crédito

Hoy vamos a aprender a crear un elegante y práctico formulario de validación de tarjetas de crédito con Html5, SCSS y JavaScript.
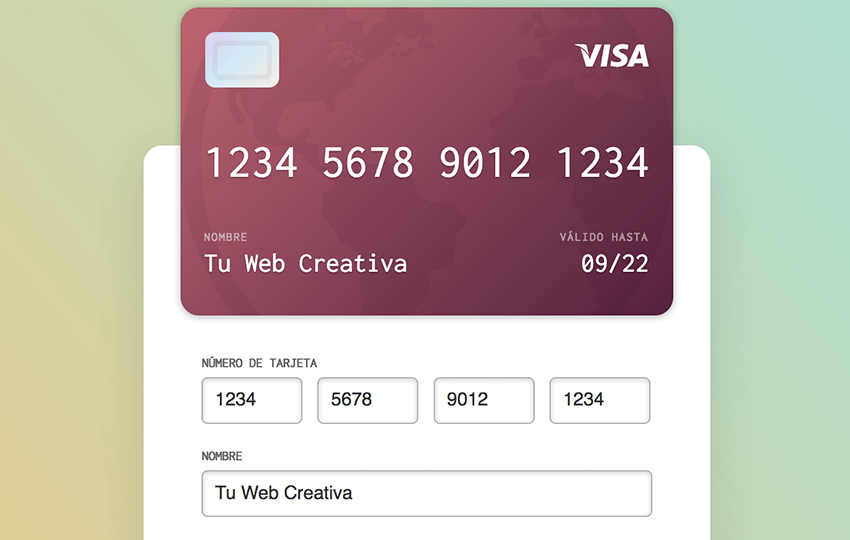
Formulario de Validación de Tarjetas de Crédito
En este tutorial aprenderemos a crear un formulario de validación de tarjetas de crédito.
Los datos se irán rellenando según vayamos introduciendo los datos, además de aportar una animación para girar la tarjeta e introducir el CCV.
Lo haremos todo desde cero, valiéndonos de Html, los estilos de SCSS, y un poco de JavaScript
El html
Comenzamos como de costumbre con un archivo html que va a contener los campos del formulario de la tarjeta.
Estilos SCSS
Gracias a los estilos vamos a generar nuestra tarjeta de crédito. Además de implementar la animación del código CCV.
Elegantes Efectos Modales con CSS3 y JavaScript
Un poco de JavaScript
Por último gracias Javascript vamos a interacturar con nuestro formulario para que se vaya rellenando los datos de la tarjeta de crédito.
Conclusión
Posiblemente no sea un tutorial fácil, ya que utiliza muchas técnicas de CSS y JavaScript, pero su resultado es sencillamente espectacular.
Os recomiendo que trasteéis el código para aprender a desarrollar vuestras propias tarjetas.

Deja una respuesta