Cómo incluir Bootstrap en WordPress Fácil y sin Plugins

Hoy os traigo un interesante artículo donde te voy a enseñar a incluir Bootstrap en WordPress fácil y sin ningún tipo de plugin.
¡Vamos a ello!
¿Qué es Boostrap?
Bootstrap es un framework basado CSS, HTML y JavaScript que te permite desarrollar fácilmente páginas webs completamente responsivas, es decir, que se ajustan a cualquier dispositivo y resolución, ya sea móvil, tableta o escritorio.

Principales características de Bootstrap
Boostrap es ideal para todas aquellas personas que quieran crear páginas web optimizadas, rápidas y responsive, para ello cuenta con un conjunto de funcionalidades que te ayudaran a ahorrar mucho tiempo escribiendo código.
Entre sus principales características tenemos:
- Bootstrap es Open Source.
- Sistema de Rejillas (Grid).
- Soporta las últimas versiones HTML5 y CSS3.
- Su código esta optimizado para mejorar los tiempos de carga de tu página web.
- Compatible con los principales navegadores de Internet.
- Componentes extra para crear botones, formularios, menús, alertas, etc.
- Fácil de aprender gracias a una completa guía que puedes consultar en su página web.
Cómo incluir Bootstrap en WordPress
Existen dos formas de incluir Bootstrap en WordPress:
- Copiando los archivos descargados del repositorio oficial de Bootstrap en tu servidor.
- A través de un CDN (Recomendado) que te ayudará a reducir los tiempos de carga en tu página web.
Aunque ambas opciones son validas y fáciles de aplicar tal y como veremos a continuación.
Incluir los archivos descargados en Bootstrap
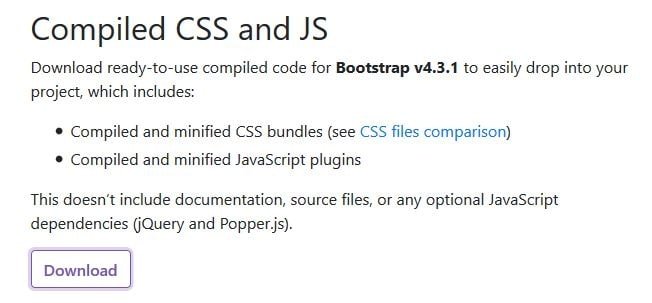
En primer lugar debes descargar el paquete compilado de CSS y JS del respositorio de Bootstrap.

A continuación, descomprime el archivo. Verás que aparecen dos carpetas, una con los estilos CSS de Bootstrap y otra con los archivos de Javascript llamada JS.
Entra en la carpeta con los estilos CSS y copia el archivo bootstrap.min.css en el escritorio.
Ahora entra en la carpeta JS y copia el archivo Boostrap.min.js también en el escritorio.
Una vez tienes los dos archivos que te hacen falta para incluir Boostrap en WordPress debes de copiarlos en el tema hijo (child_theme) de tu plantilla.
Para ello necesitas utilizar un gestor de archivos de tu servidor o un cliente de FTP, por ejemplo Filezilla, y subir ambos archivos a la siguientes rutas:
La hoja de estilos CSS:
/wp-content/themes/TU_TEMA/css/bootstrap.min.cssY el archivos JS:
/wp-content/themes/TU_TEMA/js/bootstrap.min.js Por último tienes que acceder al archivo functions.php de tu tema e incluir el siguiente código para registrar ambos archivos:
// Incluir Hoja de Estilos de Bootstrap CSS
function bootstrap_css() {
wp_enqueue_style( 'bootstrap_css',
get_stylesheet_directory_uri() . '/css/bootstrap.min.css',
array(),
'4.3.1'
);
}
add_action( 'wp_enqueue_scripts', 'bootstrap_css');
// Incluir el archivo JS de Bootstrap
function bootstrap_js() {
wp_enqueue_script( 'bootstrap_js',
get_stylesheet_directory_uri() . '/js/bootstrap.min.js',
array('jquery'),
'4.3.1',
true);
}
add_action( 'wp_enqueue_scripts', 'bootstrap_js');
Presta atención al código que te he puesto anteriormente ya que la versión de Bootstrap a día de hoy es la 4.3.1, pero puede que cuando tu realices este tutorial sea otra diferente, por lo que tendrás que cambiar esos dígitos por la versión que corresponda.

Incluir Boostrap en WordPress a través de un CDN
La otra fórmula para incluir Bootstrap en WordPress es mediante un CDN, gracias al cual reducirás los tiempos de carga de tu página, por ello te recomiendo que uses este método.
En este caso no necesitas descargar y subir los archivos compilados y minimazados CSS y JS de Bootstrap, únicamente abre el archivo function.php y copia el siguiente código al final del archivo:
// Incluir Hoja de Estilos de Bootstrap CSS
function bootstrap_css() {
wp_enqueue_style( 'bootstrap_css',
'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css',
array(),
'4.3.1'
);
}
add_action( 'wp_enqueue_scripts', 'bootstrap_css');
// Incluir Bootstrap JS y dependencia popper
function bootstrap_js() {
wp_enqueue_script( 'popper_js',
'https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js',
array(),
'1.14.7',
true);
wp_enqueue_script( 'bootstrap_js',
'https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js',
array('jquery','popper_js'),
'4.3.1',
true);
}
add_action( 'wp_enqueue_scripts', 'bootstrap_js');
Con estos sencillos pasos ya puedes comenzar a utilizar Bootstrap con tu plantilla de WordPress. 🙂
Cómo usar Bootstrap en WordPress
Con los archivos CSS y JS ya agregados, con cualquiera de los métodos expuestos anteriormente, es el momento ideal para probar código de ejemplo de Boostrap en el contenido de vuestras páginas o entradas en WordPress.
¿No sabes como insertar código HTML en WordPress? No te preocupes que aquí te lo enseño.
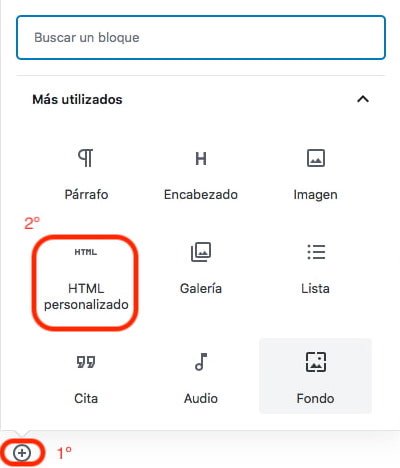
En primer lugar tienes que crear un nuevo bloque en WordPress y selecciona la opción HTML personalizado.
En el caso de que no te aparezca dentro de los más utilizados tienes que pulsar en el signo "+", y en el buscador teclear Html.

Finalmente escribe o pega el código de Bootstrap que desees implementar en tu página o entrada de WordPress. Para este ejemplo voy a crear un botón primario
<button type="button" class="btn btn-primary">Botón Primario</button>
Fácil, ¿Verdad?
Conclusión
Ahora que ya sabes como instalar Bootstrap en WordPress es el momento que lo pongas en práctica y ahorres en el uso de plugins adicionales para la creación modales, sliders, botones o alerta entre otras tareas.
Para cualquier aclaración únicamente debes ponerte en contacto conmigo dejándome un comentario en esta entrada, y a la mayor brevedad posible trataré de solucionarla. ¡Gracias!
Contenido Relacionado
Deja una respuesta

Buen aporte, me ha gustado y a la vez descubro una web nueva con contenido interesante. Gracias