Menú de Navegación Adaptable con Rotación

Sabemos de la importación del menú de navegación en el diseño de nuestra web. Por ello os traigo un tutorial donde aprenderás a crearlo para tu página.
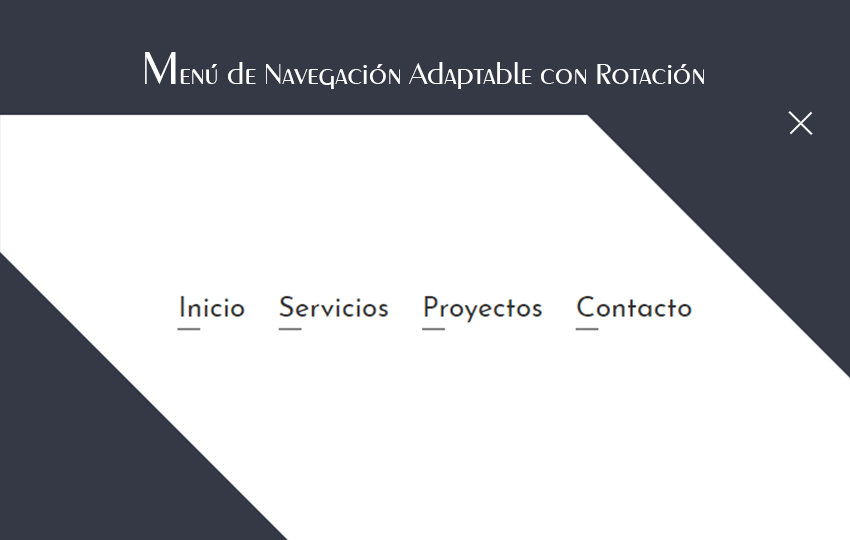
Menú de Navegación con Rotación
El objetivo de este tutorial consiste en crear un menú de navegación para una vista de Escritorio y que ese mismo menú se adapte a los diferentes dispositivos móviles, ya sea tableta o teléfono.
Este tipo de menús son muy utilizados en la mayoría de los sitios responsivos, además haremos una ligera rotación para hacerlo más profesional y creativo.
El Html
Como siempre comenzaremos por nuestro archivo html, en el cual crearemos una lista con los elementos del menú que utilizaremos.
<body>
<div class="navbar navbar-default navbar-fixed-top">
<div class="brand-icon">Tu<span class="color-change">Logotipo</span></div>
<div class="menu-icon">
<span class="menu-icon__line menu-icon__line-left"></span>
<span class="menu-icon__line"></span>
<span class="menu-icon__line menu-icon__line-right"></span>
</div>
</div>
<div class="nav">
<div class="nav__content">
<ul class="nav__list">
<li class="nav__list-item">Inicio</li>
<li class="nav__list-item">Servicios</li>
<li class="nav__list-item">Proyectos</li>
<li class="nav__list-item">Contacto</li>
</ul>
</div>
</div>
<section class="intro">
<div class="container">
<div class="row">
<div class="col-lg-12">
<h3>Pulsa en el Icono de Menu</h3>
<p>Aparecerá el menú con una rotación de 45 grados</p>
</div>
</div>
</div>
</section>
<footer>
<div class="container">
<p class="signature">Creado por: <a href="https://tuwebcreativa.com"> tuwebcreativa.com</a></p>
</div>
</footer>
</body>Tutorial animación CSS3 | Caja de Suscripción
El CSS
A continuación vamos a darle los estilos a nuestro menú, así como los diferentes efectos.
@import url("https://fonts.googleapis.com/css?family=Josefin+Sans|Sintony");
html,
body {
height: 100%;
width: 100%;
}
body {
background-color: #353946;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.signature {
position: fixed;
font-weight: 100;
bottom: 10px;
color: rgba(124, 219, 177, 0.95);
left: 0;
letter-spacing: 2px;
font-size: 13px;
width: 100vw;
text-align: center;
text-transform: uppercase;
text-decoration: none;
z-index:2;
}
.color-change {
color: rgba(105, 187, 151, 0.71);
}
h3 {
color: #fff;
font-family: "Sintony", sans-serif;
}
p {
color: #fff;
font-family: "Josefin Sans", sans-serif;
font-size:18px;
}
a{color:#000; font-weight:400;}
.intro {
min-height: 100%;
padding-top: 50px;
text-align: center;
}
/* Bootstrap Navbar to make "transparent" background */
.navbar-default {
background-color: #353946;
border: 0;
width: 100%;
}
.navbar {
position: fixed;
}
.brand-icon {
left: 50px;
height: 30px;
width: 30px;
position: fixed;
z-index: 2;
top: 20px;
color: #d4cfcf;
font-family: "Sintony", sans-serif;
font-weight: 700;
font-size: 20px;
letter-spacing: 1.3px;
}
.menu-icon {
height: 30px;
width: 30px;
position: fixed;
z-index: 2;
right: 50px;
top: 25px;
cursor: pointer;
}
.menu-icon__line {
height: 2px;
width: 30px;
display: block;
background-color: #ffffff;
margin-bottom: 4px;
-webkit-transition: background-color 0.5s ease, -webkit-transform 0.2s ease;
transition: background-color 0.5s ease, -webkit-transform 0.2s ease;
transition: transform 0.2s ease, background-color 0.5s ease;
transition: transform 0.2s ease, background-color 0.5s ease,
-webkit-transform 0.2s ease;
}
.menu-icon__line-left {
width: 15px;
}
.menu-icon__line-right {
width: 15px;
float: right;
}
.nav {
position: fixed;
z-index: 1;
}
.nav:before,
.nav:after {
content: "";
position: fixed;
width: 100vw;
height: 100vh;
background: rgba(234, 234, 234, 0.2);
z-index: -1;
-webkit-transition: -webkit-transform cubic-bezier(0.77, 0, 0.175, 1) 0.8s;
transition: -webkit-transform cubic-bezier(0.77, 0, 0.175, 1) 0.8s;
transition: transform cubic-bezier(0.77, 0, 0.175, 1) 0.8s;
transition: transform cubic-bezier(0.77, 0, 0.175, 1) 0.8s,
-webkit-transform cubic-bezier(0.77, 0, 0.175, 1) 0.8s;
-webkit-transform: translateX(0%) translateY(-100%);
transform: translateX(0%) translateY(-100%);
}
.nav:after {
background: white;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.nav:before {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
.nav__content {
position: fixed;
top: 50%;
-webkit-transform: translate(0%, -50%);
transform: translate(0%, -50%);
width: 100%;
text-align: center;
font-size: calc(1.3vw + 10px);
font-weight: 200;
cursor: pointer;
}
.nav__list-item {
position: relative;
display: inline-block;
-webkit-transition-delay: 0.8s;
transition-delay: 0.8s;
opacity: 0;
-webkit-transform: translate(0%, 100%);
transform: translate(0%, 100%);
-webkit-transition: opacity 0.2s ease, -webkit-transform 0.3s ease;
transition: opacity 0.2s ease, -webkit-transform 0.3s ease;
transition: opacity 0.2s ease, transform 0.3s ease;
transition: opacity 0.2s ease, transform 0.3s ease,
-webkit-transform 0.3s ease;
margin-right: 25px;
font-family: "Josefin Sans", sans-serif;
font-size: 25px;
}
.nav__list-item:before {
content: "";
position: absolute;
background: #000000;
width: 20px;
height: 1px;
top: 100%;
-webkit-transform: translate(0%, 0%);
transform: translate(0%, 0%);
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
z-index: -1;
}
.nav__list-item:hover:before {
width: 100%;
}
body.nav-active .menu-icon__line {
background-color: #fff;
-webkit-transform: translateX(0px) rotate(-45deg);
transform: translateX(0px) rotate(-45deg);
}
body.nav-active .menu-icon__line-left {
-webkit-transform: translateX(1px) rotate(45deg);
transform: translateX(1px) rotate(45deg);
}
body.nav-active .menu-icon__line-right {
-webkit-transform: translateX(-2px) rotate(45deg);
transform: translateX(-2px) rotate(45deg);
}
body.nav-active .nav {
visibility: visible;
}
body.nav-active .nav:before,
body.nav-active .nav:after {
-webkit-transform: translateX(-2px) rotate(45deg);
transform: translateX(-2px) rotate(45deg);
}
body.nav-active .nav:after {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
body.nav-active .nav:before {
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
body.nav-active .nav__list-item {
opacity: 1;
-webkit-transform: translateX(0%);
transform: translateX(0%);
-webkit-transition: opacity 0.3s ease, color 0.3s ease,
-webkit-transform 0.3s ease;
transition: opacity 0.3s ease, color 0.3s ease, -webkit-transform 0.3s ease;
transition: opacity 0.3s ease, transform 0.3s ease, color 0.3s ease;
transition: opacity 0.3s ease, transform 0.3s ease, color 0.3s ease,
-webkit-transform 0.3s ease;
}
body.nav-active .nav__list-item:nth-child(0) {
-webkit-transition-delay: 0.5s;
transition-delay: 0.5s;
}
body.nav-active .nav__list-item:nth-child(1) {
-webkit-transition-delay: 0.6s;
transition-delay: 0.6s;
}
body.nav-active .nav__list-item:nth-child(2) {
-webkit-transition-delay: 0.7s;
transition-delay: 0.7s;
}
body.nav-active .nav__list-item:nth-child(3) {
-webkit-transition-delay: 0.8s;
transition-delay: 0.8s;
}
body.nav-active .nav__list-item:nth-child(4) {
-webkit-transition-delay: 0.9s;
transition-delay: 0.9s;
}
@media only screen and (min-width: 320px) and (max-width: 479px) {
h3 {
text-align: center;
font-size: 15px;
}
p{
font-size:12px;
}
}El JavaScript
Por último vamos a trabajar con JavaScript para activar los efectos al hacer clic en el botón de nuestro menú.
var app = function () {
var body = void 0;
var menu = void 0;
var menuItems = void 0;
var init = function init() {
body = document.querySelector('body');
menu = document.querySelector('.menu-icon');
menuItems = document.querySelectorAll('.nav-list-item');
applyListeners();
};
var applyListeners = function applyListeners() {
menu.addEventListener('click', function () {
return toggleClass(body, 'nav-active');
});
};
var toggleClass = function toggleClass(element, stringClass) {
if (element.classList.contains(stringClass)) element.classList.remove(stringClass); else element.classList.add(stringClass);
};
init();
}();Conclusión
Como veis no ha sido muy complicado, solo un poco de paciencia para generar los diferentes efectos en nuestro menú.
Si quieres más tutoriales de este tipo déjame tu like y comparte con tus amigos en las redes sociales. ¡Gracias!
- Pingback: Menú de Navegación con Múltiples Animaciones CSS - Tu Web Creativa
Deja una respuesta
