Vídeos a Pantalla Completa con HTML5 y CSS3

Los vídeos a pantalla completa con Html5 y CSS3 son uno de los recursos más utilizados en las páginas modernas. Aprende a crearlo con este sencillo tutorial.
Vídeos a Pantalla Completa con HTML5 y CSS3
Los vídeos a pantalla completa con Html5 pueden ser una característica poderosa para atraer visitas a tu sitio web y, a través de CSS3, daremos los estilos necesarios para realizarlo.
No es nada complejo, únicamente consiste en crear un fondo (background) con nuestro vídeo.
Comenzamos con el HTML
Como siempre creamos un archivo html donde colocaremos la dirección de nuestro vídeo.
Además he creado un título y una pequeña descripción que se colocarán en el lateral derecho de la página.
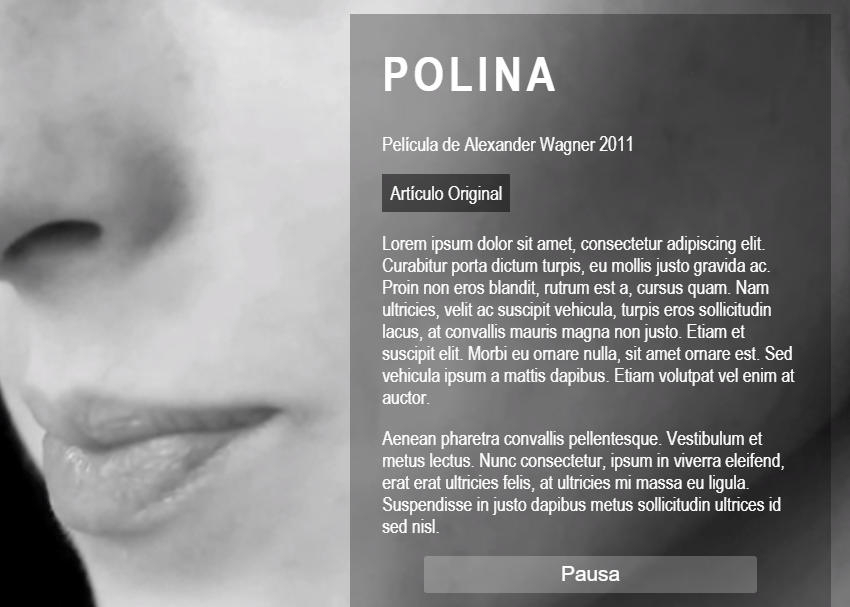
Vídeo a Pantalla completa con Texto Centrado
Por último he añadido un botón para poder realizar una pausa del vídeo.
<video poster="https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/polina.jpg" id="bgvid" playsinline autoplay muted loop>
<!--
- El video debe ser silenciado, ya que Chrome 66+ no reproducirá automáticamente vídeo con sonido.
La recomendación general de accesibilidad de WCAG es que los medios como el vídeo de fondo se reproducen solo una vez. Bucle activado con fines de ilustración; si se elimina, el final del vídeo se desvanecerá de la misma forma creada presionando el botón "Pausa" -->
<source src="polina.webm" type="video/webm">
<source src="polina.mp4" type="video/mp4">
</video>
<div id="polina">
<h1>Polina</h1>
<p>Película de Alexander Wagner 2011
<p><a href="https://tuwecreativa.com">Artículo Original</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur porta dictum turpis, eu mollis justo gravida ac. Proin non eros blandit, rutrum est a, cursus quam. Nam ultricies, velit ac suscipit vehicula, turpis eros sollicitudin lacus, at convallis mauris magna non justo. Etiam et suscipit elit. Morbi eu ornare nulla, sit amet ornare est. Sed vehicula ipsum a mattis dapibus. Etiam volutpat vel enim at auctor.</p>
<p>Aenean pharetra convallis pellentesque. Vestibulum et metus lectus. Nunc consectetur, ipsum in viverra eleifend, erat erat ultricies felis, at ultricies mi massa eu ligula. Suspendisse in justo dapibus metus sollicitudin ultrices id sed nisl.</p>
<button>Pausa</button>
</div>Los estilos CSS
Mediante la hoja de estilos vamos a crear el fondo con el vídeo a pantalla completa.
Control del Elemento Video con Html5 y JavaScript
También colocaremos el título y una pequeña descripción del mismo en el lateral, tal y como os he explicado anteriormente.
body {
margin: 0;
background: #000;
}
video {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
transform: translateX(-50%) translateY(-50%);
background: url('//demosthenes.info/assets/images/polina.jpg') no-repeat;
background-size: cover;
transition: 1s opacity;
}
.stopfade {
opacity: .5;
}
#polina {
font-family: Agenda-Light, Agenda Light, Agenda, Arial Narrow, sans-serif;
font-weight:100;
background: rgba(0,0,0,0.3);
color: white;
padding: 2rem;
width: 33%;
margin:2rem;
float: right;
font-size: 1.2rem;
}
h1 {
font-size: 3rem;
text-transform: uppercase;
margin-top: 0;
letter-spacing: .3rem;
}
#polina button {
display: block;
width: 80%;
padding: .4rem;
border: none;
margin: 1rem auto;
font-size: 1.3rem;
background: rgba(255,255,255,0.23);
color: #fff;
border-radius: 3px;
cursor: pointer;
transition: .3s background;
}
#polina button:hover {
background: rgba(0,0,0,0.5);
}
a {
display: inline-block;
color: #fff;
text-decoration: none;
background:rgba(0,0,0,0.5);
padding: .5rem;
transition: .6s background;
}
a:hover{
background:rgba(0,0,0,0.9);
}
@media screen and (max-width: 500px) {
div{width:70%;}
}
@media screen and (max-device-width: 800px) {
html { background: url(https://thenewcode.com/assets/images/polina.jpg) #000 no-repeat center center fixed; }
#bgvid { display: none; }
}Botón de Pausa con JavaScript
Para finalizar nuestro proyecto crearemos un archivo en JavaScript. Éste nos permitirá pausar el vídeo en cualquier momento.
var vid = document.getElementById("bgvid");
var pauseButton = document.querySelector("#polina button");
if (window.matchMedia('(prefers-reduced-motion)').matches) {
vid.removeAttribute("autoplay");
vid.pause();
pauseButton.innerHTML = "Paused";
}
function vidFade() {
vid.classList.add("stopfade");
}
vid.addEventListener('ended', function()
{
// only functional if "loop" is removed
vid.pause();
// to capture IE10
vidFade();
});
pauseButton.addEventListener("click", function() {
vid.classList.toggle("stopfade");
if (vid.paused) {
vid.play();
pauseButton.innerHTML = "Pause";
} else {
vid.pause();
pauseButton.innerHTML = "Paused";
}
})Y listo, hasta aquí este sencillo tutorial donde hemos aprendido a crear un vídeo a pantalla completa con Html5 y CSS3.
Cualquier duda o sugerencia me la podéis dejar en los comentarios y las redes sociales. ¡Gracias!
Deja una respuesta

Hola magnífico ejemplo y uy claro.
Lo que no encontré es el controlador de tiempo de arranque del vídeo para que tenga menos delay..
Muchísimas gracias!!