5 Scripts de comparación de imágenes gratis

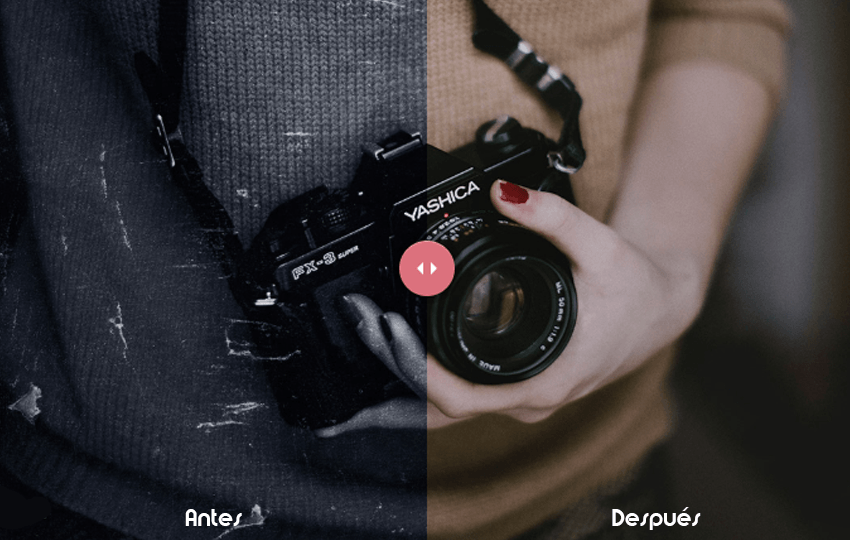
Gracias a los sliders superpuestos podemos realizar la comparación de imágenes, con un antes y un después, mediante dos imágenes solapadas una encima de la otra. En este artículo te enseñaré 5 scripts para realizarlos fácilmente.
Comparación de Imágenes con Sliders
Para los diseñadores también puede resultar muy útil. Es una sencilla y extraordinaria manera de mostrar cuánto afecta una técnica o una acción determinada, sobre una imagen original. Sobre todo aquellos que trabajan con Photoshop.
A continuación os voy a mostrar varias librerías de JavaScript que podréis utilizar para la comparación de imágenes.
1.- Twentytwenty
Comenzaremos por Twentytwenty una herramienta que facilita la comparación entre dos imágenes. Ésta funciona con jQuery y jquery.event.move. Es muy fácil de utilizar, además de ser responsive y funcional en todos los dispositivos.
Para usarla simplemente deberemos poner dos imágenes dentro de un contenedor, y luego llamar a la función twentytwenty() para el contenedor.
Ejemplo:
<div id="container">
<img src="img-before.png">
<img src="img-after.png">
</div>Y posteriormente:
$("#container").twentytwenty();2.- Before After
Con pocas líneas de código Html5, CSS3 y Javascript podréis crear comparadores de imágenes totalmente responsive. Funciona con cualquier tipo de resolución. Podéis ver una demo en Codepen.
3.- Juxtapose
Juxtapose es muy sencillo de utilizar, y al igual que los anteriores, funcionan en cualquier dispositivo.
Tooltips CSS animados para usar en tu web
Su funcionamiento es bien sencillo. Únicamente debemos indicarle dos imágenes (Foto o Gif), y después llamar al plugin con las opciones disponibles para realizar la comparación.
4.- Cocoen
Cocoen es muy sencillo de utilizar y nos permite desplazar el slider con el dedo gracias al evento jQuery-touch. Únicamente debemos de incluir las librerías de Jquery y JqueryTouch para que funcione correctamente.
Ejemplo:
<div class="cocoen">
<img src="img/before.jpg" alt>
<img src="img/after.jpg" alt>
</div>
$(document).ready(function(){
$('.cocoen').cocoen();
});5.- Image Comparison Slider
Finalizamos con este plugin de CodyHouse que nos permite realizar una comparación de imágenes con CSS3 y JQuery.
Para utilizar este plugin y ver una demo en funcionamiento deberás de acceder a su página web aquí.
Conclusión
Seguramente estos scripts de comparación de imágenes o saquen las castañas del fuego. Su implementación es realmente sencilla, y solo requieren de unas pocas líneas de código para llevarlas a cabo.
Ahora es cuestión tuya elegir el que mejor se adapte a tus necesidades.
- Pingback: Barras de progreso en CSS3 animadas - Tu Web Creativa
Deja una respuesta
