
En el artículo de hoy os voy a explicar qué son las Core Web Vitals de Google, así como a solucionar los principales problemas con los que te vas a encontrar, que no van a ser pocos.
Pero, ¿qué es exactamente lo que miden esas métricas y cómo podemos mejorarla?
Vamos a entrar en detalle, así que toma nota, y empieza a mejorar tu sitio web.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son unas nuevas métricas de Google a través de las cuales puedes conocer datos relativos a la velocidad de carga de tu sitio web, así como la experiencia de usuario al acceder a ella.
Ahora mismo, se centra en tres aspectos de la experiencia de usuario: carga, interactividad y estabilidad visual.
Para ello trabaja bajos tres criterios que vamos a ver a continuación.
1. LCP (Largest Contentful Paint)
En primer lugar tenemos las LCP o procesamiento de imagen con contenido más grande visible.
Este indicador mide el tiempo en el que carga completamente el elemento más grande de tu sitio, ya sea una imagen, video, animación o bloque de texto.
2. FID (First Input Delay)
En segundo lugar tenemos las FID o retraso de primera entrada, que se encarga de medir la interactividad.
Dicho de otra manera, es el tiempo que va desde que el usuario realiza una acción (por ejemplo un clic en un botón o enlace) hasta que el navegador responde a esa interacción.
Piensa… ¿Cuántas veces te ha sucedido que al pinchar en un botón la web se queda como pensando hasta que realiza la acción?
Pues bien, para Google y para cualquier usuario, esto es una mala experiencia, y es aquí donde entra en acción las Core Web Vitals de Google.
3. CLS (Cumulative Layout Shift)
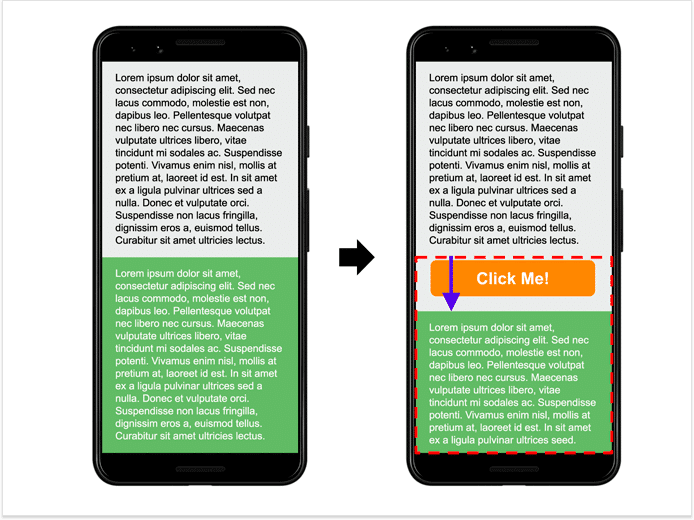
Por último tenemos las métricas CLS o cambio del diseño acumulado que se encargan de medir la estabilidad visual de tu página web.

¿Qué quiere decir esto? Como ya sabrás, los elementos de tu página web van cambiando a medida que se va cargando el contenido de la misma, y esto se refleja en la pantalla.
Esto puede resultar perjudicial para la experiencia de navegación ya que puede provocar que el usuario haga clic en un lugar diferente al que realmente deseaba.
Por tanto, lo que esta métrica mide es la frecuencia con la que suceden estos cambios y añade un valor a tu puntuación.
¿Qué valores son ideales para los Core Web Vitals?
Ahora más que nunca es imprescindible, si queremos posicionarnos en las SERPS, optimizar tanto el contenido, como el diseño y la usabilidad de nuestra página.
Para ello Google estable los siguientes valores, que si bien no son determinante, si que deberíamos de comenzar a prestarles atención:
| LCP | FID | CLS | |
| Bueno | -2,5 segundos | -0,1 segundos | -0,1 segundos |
| Necesita Mejorar | De 2,5 a 4 segundos | De 0,1 a 0,3 segundos | De 0,1 a 0,25 segundos |
| Pobre | +4 segundos | +0,3 segundos | +0,25 segundos |
¿Cómo mido los Core Web Vitals?
Dispones de varias herramientas gratuitas para obtener las principales métricas web de Google:
- Google Insights.
- Google Search Console.
- Consola para desarrolladores de Google Chrome.
- GT Metrix
¿Cuál es la mejor opción?
Por su facilidad y eficacia mi recomendación es Google Insights.

Únicamente debes de teclear la dirección de tu página web y automáticamente aparecerán los resultados del análisis de tu sitio, así como una serie de consejos para solucionar los posibles errores que aparezcan.
¿Cómo mejorar los Core Web Vitals?
Estas métricas no son siempre fáciles de mejorar, aún así voy a daros unas pautas para conseguirlo.
Cómo puedes mejorar el LCP
Para dar respuesta a esta pregunta lo primero que debes de conocer son los principales motivos que lo empeoran.
A continuación, vemos cuáles son esos problemas:
Tiempos de respuesta del servidor lento
Lo primero es contratar un hosting o servidor que sea rápido y de calidad.
Recuerda que por muy optimizado que tengas tu sitio web, si el servidor es lento tendrás problemas con las Core Web Vitals de Google.
Bloqueo del proceso en CSS y JavaScript
Para entender cómo el CSS y el JavaScript bloquean el renderizado de una página web, es imprescindible que sepas como un navegador renderiza una página web.
Cuando un usuario entra en una web, el navegador lee el código de arriba hacia abajo. Si en esta lectura se topa con con un archivo CSS o JavaScript, éste se detiene para descargar y procesar dicho archivo.
Para solucionar este problema es necesario que tanto la carga de CSS, como de JavaScript se cargue de manera asíncrona.
En caso de utilizar WordPress es muy recomendable utilizar el plugin WP Rocket.
Lentitud a la hora de cargar los elementos de tu sitio
Por último es muy importante que tanto imágenes, como vídeos o cualquier otro recurso de tu sitio estén optimizados y sean ligeros.
Únicamente deberás de comprimir las imágenes y subirlos al servidor en un formato que pese menos que en su formato original.
Motivos por las que podemos tener un FID pobre
Son varios los motivos que pueden provocar tener un FID malo o pobre.
Entre los más comunes se encuentran:
Ejecución pesada de JavaScript
La ejecución pesada de JavaScript a lo largo de carga de la página hace que el navegador no pueda responder adecuadamente ante la interacción del usuario.
Este es uno de los principales problemas que suelen ocasionar una mala experiencia de usuario, y por tanto hacer que se disparen las métricas de Core Web Vitals.
Una forma de solucionar este problema, tal y como recomienda Google, es comprimir los archivos JavaScript y desechar los que no estén en uso.
Bloqueo o Rotura de las Long Task
Seguimos con los inconvenientes que puede provocar la rotura o bloqueo de las Long Task o tareas largas en JavaScript, y que tienen como consecuencia retraso en la respuesta desde que un usuario realiza una acción.
La solución a este problema consiste en dividir las tareas largas en otras más pequeñas. De esta manera se mostrará en pantalla lo que le interesa al usuario sin necesidad de cargar todo el código primero.
¿Cómo mejorar el CLS?
Por último vamos a ver cómo solucionar o mejorar los problemas de la métricas CLS de Google.
Optimiza el tamaño de las imágenes
Es imprescindible optimizar el tamaño de las imágenes de tu sitio web.
Si el tamaño de la imagen es más grande que el espacio en el que aparece, el navegador debe de ajustarlo, lo cual puede provocar en ocasiones que la imagen se mueva durante la carga de la misma.
Una forma efectiva de solucionar este problema es mediante el atributo Aspect Ratio Boxes de CSS.
Ajustar el tamaño de los banners y anuncios
Este es un gran inconveniente, sobre todo si usas los anuncios automáticos de Google, ya que aunque estos supuestamente estén optimizados, suelen provocar desplazamientos de los bloques de tu sitio, y por tanto una mala experiencia de cara al usuario, que puede hacer que haga clic en una zona no deseada.
Una solución sería mostrar anuncios a un tamaño determinado, que se ajuste a la interfaz de tu sitio.
Evitar usar contenido dinámico o pop ups
La carga de contenido dinámico o Pop ups influye negativamente en el CSL, por tanto siempre que puedas te recomiendo que lo evites y mejores así la experiencia del usuario que visita tu sitio web.
¿Cuándo entraran en vigor las Core Web Vitals de Google?
Si no hay cambios de última hora será en el mes de mayo de 2021 cuando estas métricas entren en vigor, y pasen de ser una recomendación a una obligación.
De hecho, Google ya las incluye dentro de Search Console, lo cual es un indicador de la importancia que tienen de cara al SEO.
Y si estos indicadores fuesen poco es probable que en un futuro se amplíen con la idea de mejorar la experiencia del usuario.
